中后台管理系统如何更优雅的支持移动端?
随着移动终端的普及和升级换代,大量业务场景都需要Mobile端的支持,比如:
-
管理层:需要通过手机查看统计数据、审核业务单据
-
运维人员:通过手机远程查看服务器状态,并进行调整优化
我们知道,市面上大多数中后台管理系统,都是优先适配 PC 端,然而Mobile端交互体验却不佳,处于勉强可用,但不好用的阶段
传统的做法
传统的做法一般而言有两个:
1. 采用css自适应媒体查询
css自适应媒体查询:具体而言,就是采用@media语法针对不同尺寸的页面激活不同的css内容,从而达到动态适配样式的目的。比如:
- 1@media screen and (max-569px) {
- 2 .list-group {
- 3 width: 100%;
- 4 }
- 5}
- 6@media screen and (min-570px) and (max-879px) {
- 7 .list-group {
- 8 width: 50%;
- 9 }
- 10}
- 11@media screen and (min-880px) {
- 12 .list-group {
- 13 flex: 1;
- 14 }
- 15}
然而,PC端和Mobile端的界面交互体验不同,页面的布局也必然不同。因此,仅仅依靠css的动态响应,只是让PC端的页面在Mobile端可用,但远远达不到原生Mobile端的效果
2. 采用两套代码
由于采用css自适应媒体查询有很大的局限性,很多项目采用两套代码来分别处理PC端和Mobile端的布局显示。这样虽然解决了问题,但是同样的业务逻辑需要开发两套代码,成本、时间、精力都是加倍
解决之道:pc = mobile + pad自适应布局
-
方案:CabloyJS全栈框架首创
pc = mobile + pad自适应布局机制 -
效果:只需要一套代码,同时兼容Mobile端和PC端,并且Mobile端达到原生交互体验
-
原理:优先适配Mobile端,然后再把Mobile端的交互体验和开发模式无缝带入PC端。因此,PC端可以看作是许多Mobile尺寸和Pad尺寸页面组件的组合
布局管理器
CabloyJS全栈框架内置了一套布局管理器,并且提供了一组 Mobile布局组件和PC布局组件。我们开发的Vue页面组件可以同时支持在Mobile布局/PC布局中显示和使用
-
布局管理器:根据当前页面尺寸决定采用何种布局:Mobile布局/PC布局
-
Mobile布局:采用底部Tab页签模式,达到原生Mobile的交互效果
-
PC布局:采用中后台管理系统的布局,同时具备更加强大的定制性和扩展性
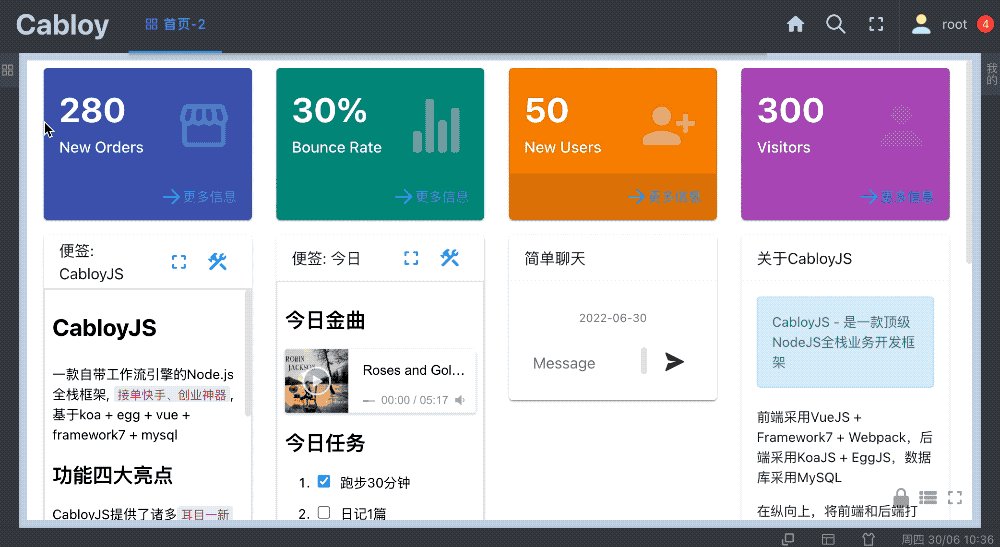
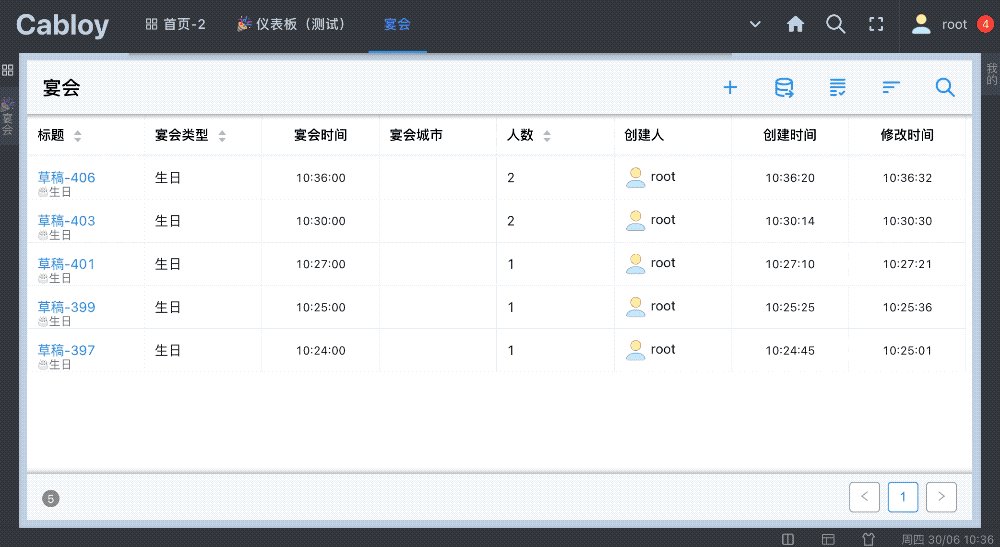
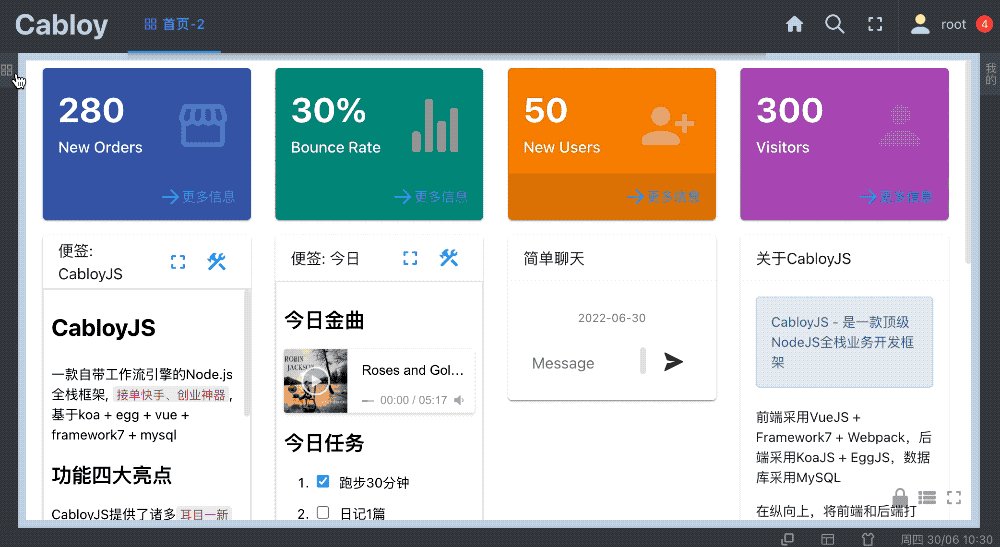
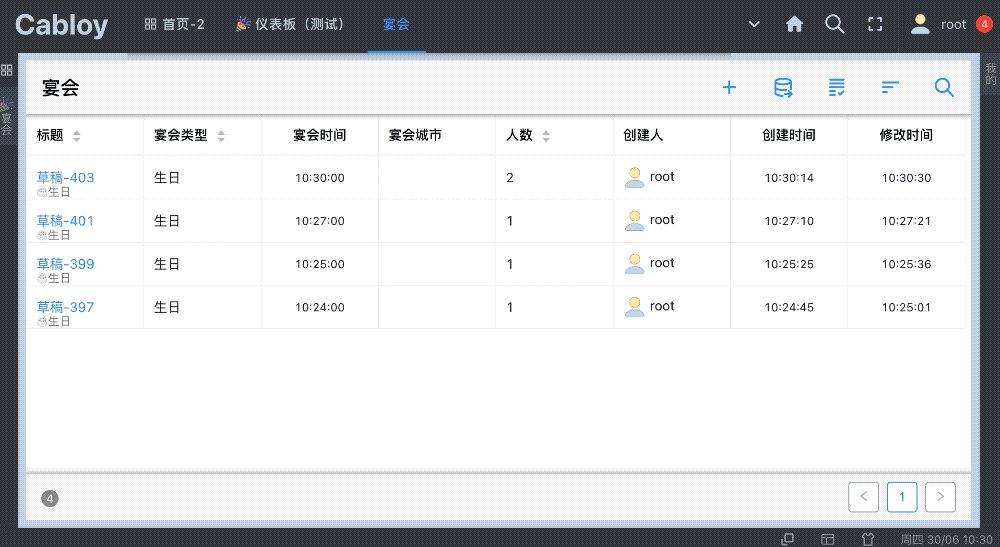
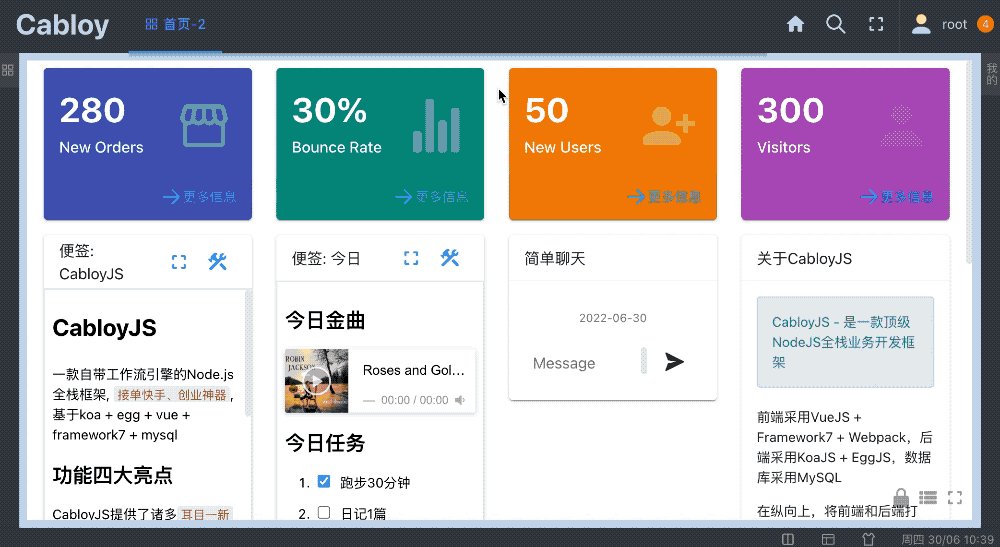
PC布局效果
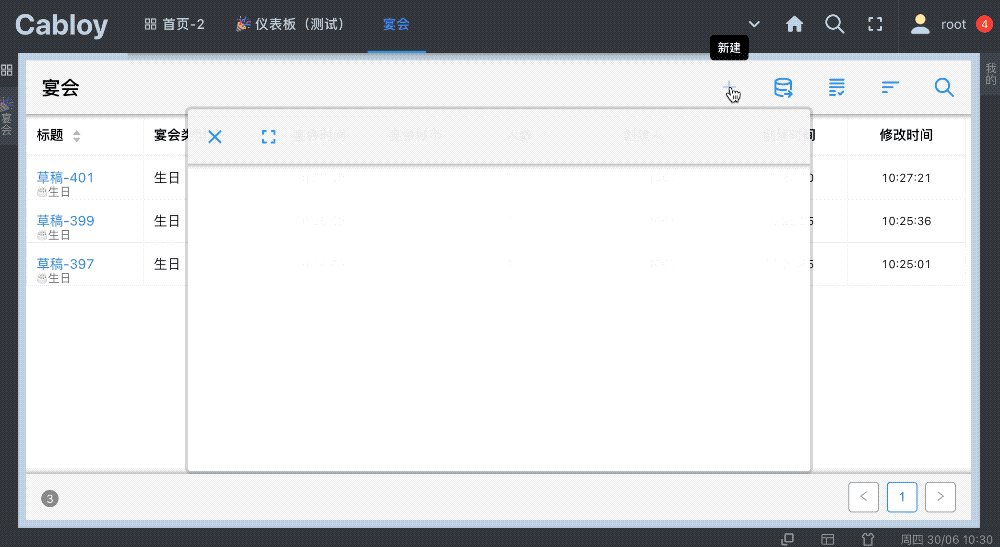
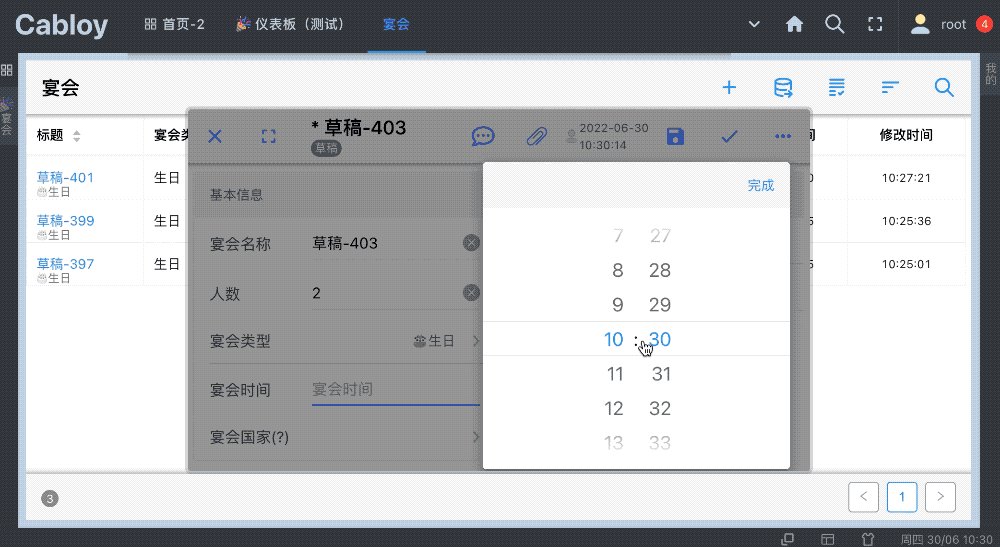
由于PC端可以看作是许多Mobile尺寸和Pad尺寸页面组件的组合,因此可以实现更加丰富的互动交互体验。在PC布局中,CabloyJS提供了两种页面交互模式:
-
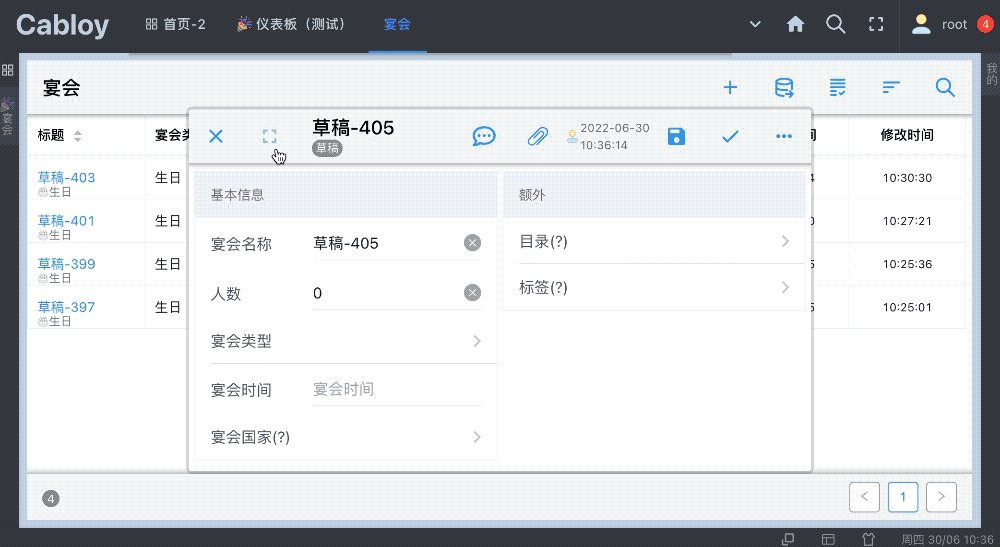
展开式
-
弹出式
1. 展开式

2. 弹出式

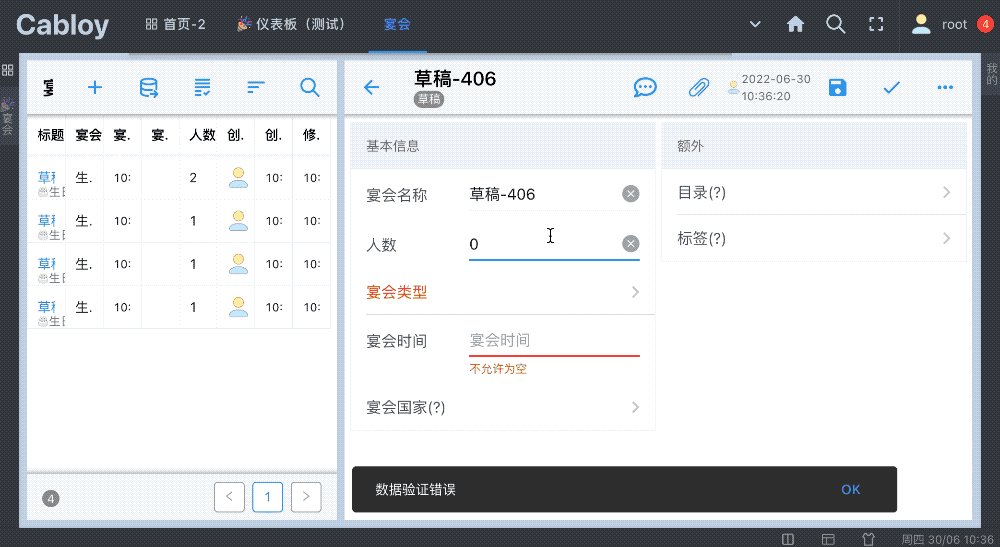
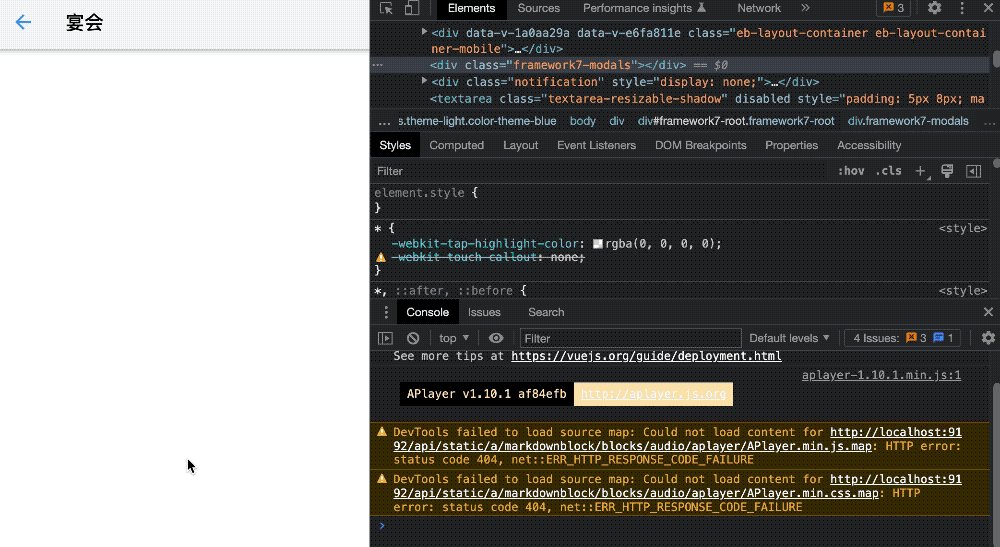
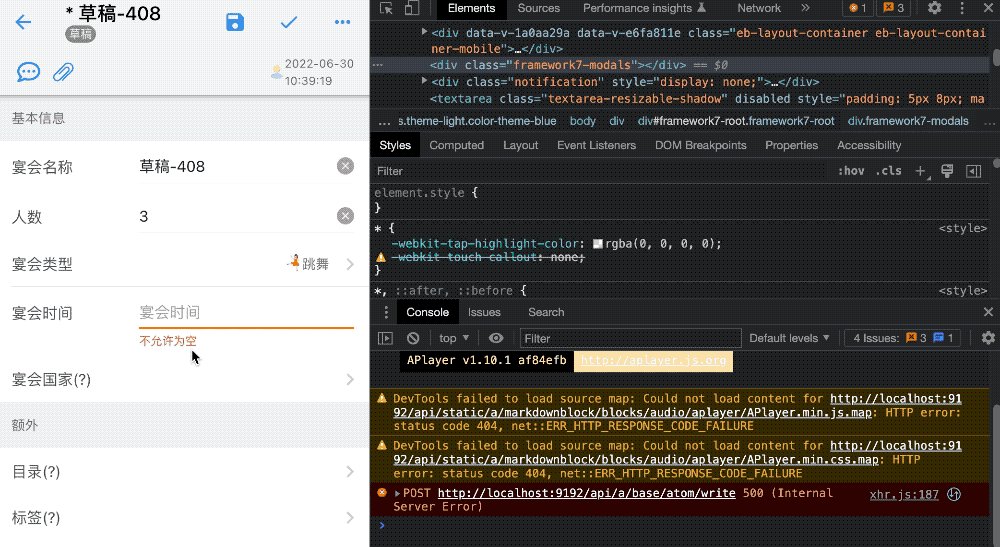
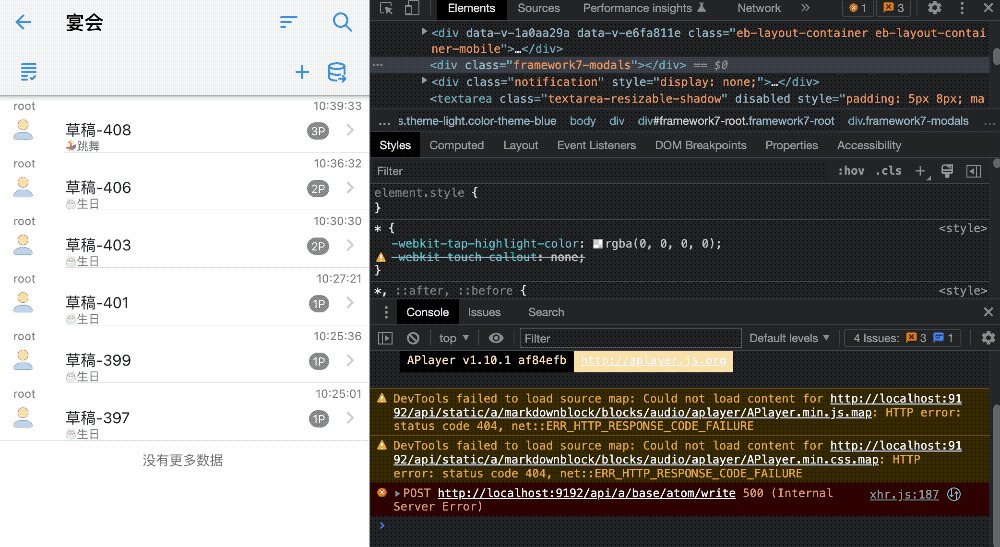
Mobile布局效果
可以打开F12开发者工具,将页面调整为Mobile尺寸,就可以进入Mobile布局,从而体验原生Mobile的交互效果

演示站点
可以直接浏览CabloyJS全栈框架的演示站点,增加更直观的感性认知
-
演示站点的二维码:

视频课程
为了能更进一步的了解pc = mobile + pad自适应布局的实现机制,我们还可以参考以下两个视频课程:
-
分别在Mobile端/PC端实现博客文章的CRUD和审批工作流:
-
学习Mobile布局/PC布局的页面结构与页面打开方式:
相关链接
后记
CabloyJS提供的pc = mobile + pad自适应布局是开箱即用的功能,同时又具备二次开发接口,便于灵活定制。本文只能管中窥豹,CabloyJS作者健哥亲自制作了一套免费视频课程,可以更快速更深入的了解和学习CabloyJS全栈框架
评论: